Client Side Rendering(SPA)・SSR・SSG を整理してみた
Next.js で開発しているときに、Client Side Rendering(SPA)・SSR・SSG についてきちんと整理できておらず、自分なりの整理をしてみたので、備忘録として残しておく。(React ベースのフレームワークで SSG といえば、Next.js 。ただし、v9.3から SSG の機能が本格的に導入されたので、Next.js は SSR はもちろんのこと、SSG も対応可能となった。) SSR を理解する上で、Client Side Rendering または SPA と対比しながら整理を行った。
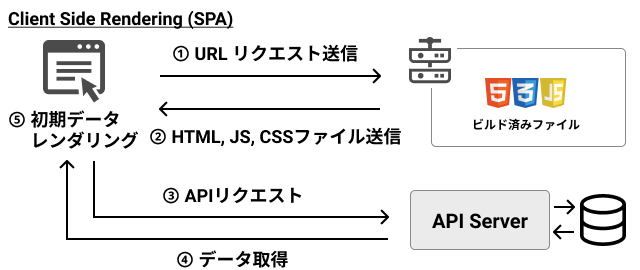
Client Side Rendering
Client Side Rendering は、SPA(= Single Page Application)とほぼ同意義である。
ブラウザからリクエストされると、サーバーは、JS のビルドされたファイルと必要最小限のHTML要素しか含まれないHTMLファイルを返却する。HTMLファイルの中身はほぼないので、初期表示は何も表示されない。それから、ブラウザ上でAPIなどを使い、初期データを取得して、HTML 要素をレンダリングする。
<html> <head> <title>sample</title> </head> <body> <div id="app"></div> <script src="/js/bundle.js"></script> </body> </html>

- メリット
- デメリット
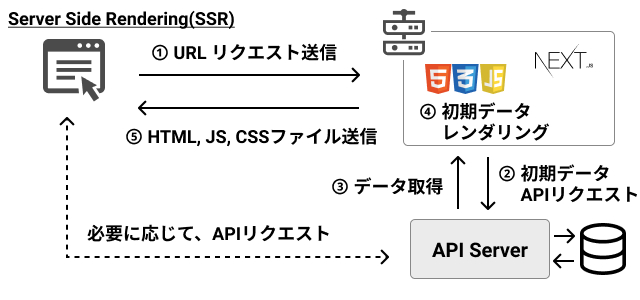
SSR
「Server Side Rendering」の略である。上記の Client Side Rendering と対比して、ブラウザ上で初期データをレンダリングするのではなく、サーバー側でデータ取得、レンダリングまでを行い、HTMLファイルを配信する。ただし、初期データ以外のデータはAPIなどを用いて取得を行い、SPA同様に、ブラウザ上でレンダリングを行う。

- メリット
- デメリット
- SSRするためのWebサーバーが必要になる
SSG
「Static Site Generator」の略であり、静的サイトジェネレーターである。
アプリケーションのビルド時に、APIなどからデータを取得し、HTMLを最初に生成しておく。サーバーへのリクエストがあった場合には、この生成されたHTMLファイルを返却する。このように、ブラウザではなく、サーバーで先にビルド時にデータを取得してレンダリングを行っておくことを「プリレンダリング」という。また、生成された各 HTML はそのページに必要な最小限の JavaScript コードと関連づけられる。ブラウザによってページが読み込まれると、そのページの JavaScript コードが実行される。(このプロセスは ハイドレーション と呼ばれる。)
一番の特徴は、アプリケーションをビルドした際に、データベースなどからデータを取得することである。ブラウザからのリクエストがあった場合ではない部分が大きな違いである。そのため、利用されるアプリケーションとしては、更新頻度の少ないサイトやブログなどが挙げられる。

- メリット
- デメリット
まとめ
各種構成の違いに関して、整理をしてみた。実際に、Next.jsで開発を行う際には、構成の違いに応じて、実装の仕方が異なる。特に、getInitialProps・getStaticProps・getStaticPaths・getServerSideProps をいつ、どのように使うべきか把握しておく必要がある。この違いに関しては、また別の記事で整理したいと思う。
それでは、ステキな開発ライフを。