【VSCode】公式版の設定同期機能 Settings Sync を早速使ってみた
前回の記事で、VS Codeの開発版(β版)である VS Code Insiders を紹介した。そして、v1.48 (2020/07) のアップデートがついに安定版にリリースされた。
🥳 The July update of @code is live! 🎉
— Visual Studio Code (@code) 2020年8月13日
⚙️Settings Sync (preview) now available in Stable!
🐛Simplified debugging of your web apps
... and more! pic.twitter.com/gBCO3UACSi
様々な機能が追加されているが、今回は VS Code の設定同期機能「Settings Sync」がプレビュー版という扱いであるが、安定版で使えるようになったので使用感を確認してみた。
Settings Sync
「Settings Sync」とは、VS Codeの設定同期機能である。今回のアップデート v1.48 で追加された新機能である。
これまでは、設定を同期するには、2つの手段があった。
設定ファイルをコピーする
VS Code の設定に関しては、User / Workspace の2種類の設定が存在する。Workspace ごとに使用する言語も違うので、使用言語に合わせた設定が可能となっている。
設定は、 settings.json ファイルに記載されているので、このファイルをコピーすることで同じ設定で使うことができる。
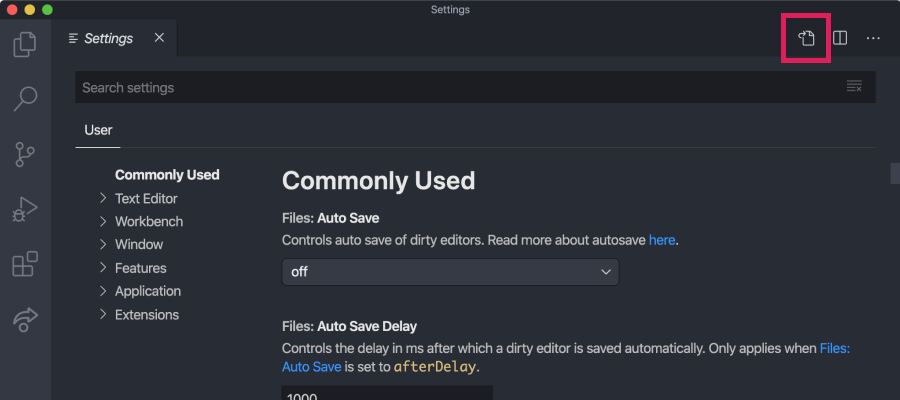
settingsの画面の左上のファイルアイコンのマークから、settings.json を確認することができる。

また、拡張機能に関しては、以下のパスから、インストール済みのファイルを確認することができるので、コピーすることで同じ拡張機能を使用することができる。
C:\Users\ユーザー名\.vscode\extensions
この方法はかなりアナログであり、面倒であるが、ネットワーク環境がなくてどうしても同じ設定で使いたい場合などには使える。(ネットワーク環境がない時点で開発が厳しいので、ほぼそんなことはないw)
拡張機能「Settings Sync(OSS)」を使う
VS Code の拡張機能として Settings Sync をインストールして、GitHub にログインすることで設定を保存することができた。
設定ファイルに関しては、GitHub の Gist で cloudSettings というファイル名で保存されていた。ショートカットコマンドで設定のアップロードやダウンロードもできて快適に使用することができた。
v1.48 ではこの拡張機能と同様の機能が VS Code の公式からリリースされた。以下で公式版の設定方法などを確認していく。
設定方法
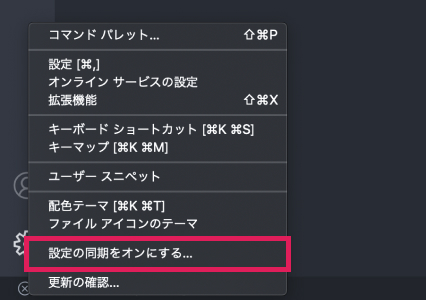
設定ボタンから、「設定の同期がオン」を選択する

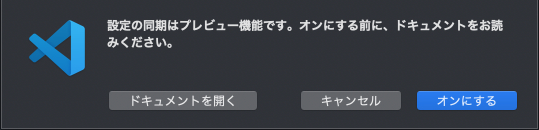
現在、まだプレビュー版であるため、同意の上で、設定する。

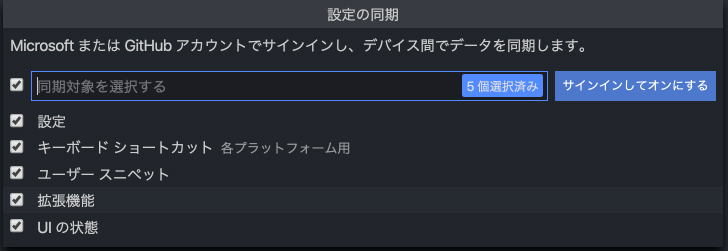
設定の同期ができるのは、以下の5個の項目である。(必要な設定のみを選択することができる。)

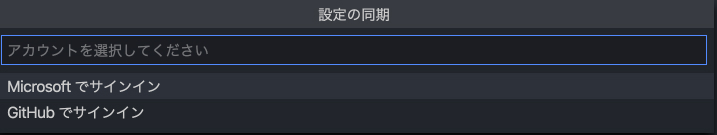
次に、ユーザー認証をするのためのアカウントを以下の2つから選択する。

ブラウザが開いて、認証が成功すれば、設定は完了である。
一度、VS Codeを再起動して、設定ボタンから、「設定の同期がオン」を選択することで、操作を選択することができる。

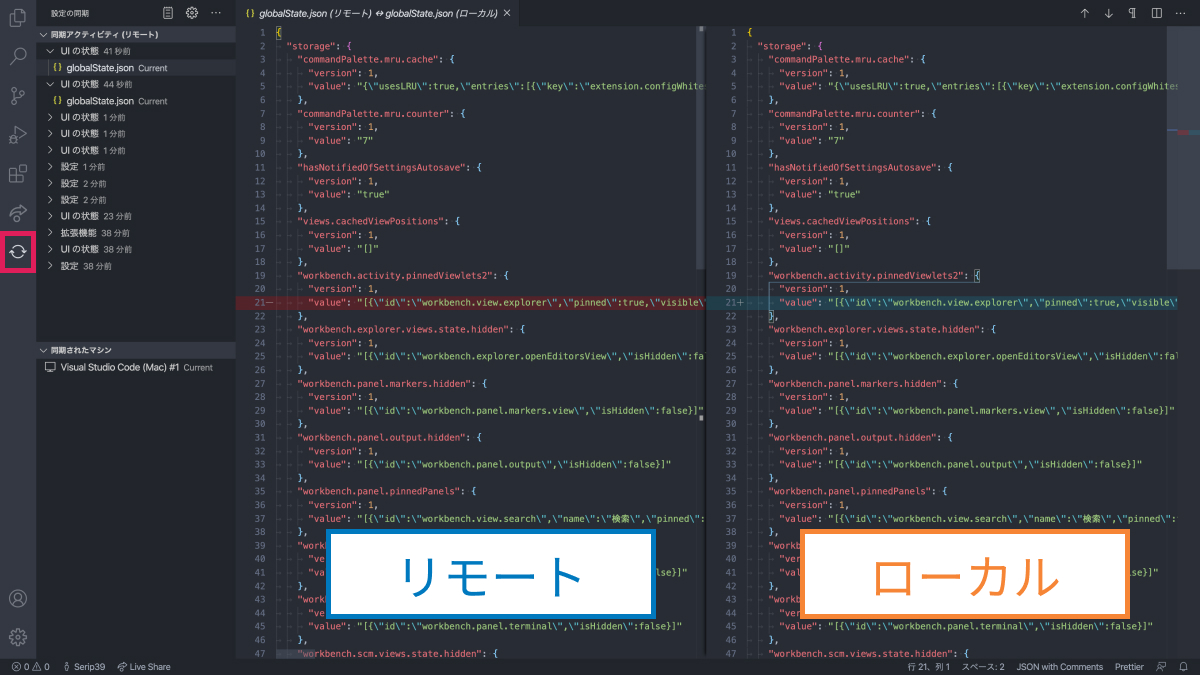
「同期されたデータを表示する」を選択すると、サイドバーに同期のアイコンが表示されて、現在の状況などを確認することができる。リモートとローカルでの差分なども確認することができる。また、変更履歴もすべて残されているので、いつでも過去の状態に戻すことができて、とてもわかりやすい構成になっていると思えた。

まとめ
公式版はUIもとても見やすく、使いやすい構成になっているように思えた。まだプレビュー版ということであるが、正式版が待ち遠しい。複数デバイスで開発作業をする場合に、どのデバイスでも同じ作業環境で作業ができることは本当に助かる。ちょっと設定が違うだけで、あれ?となってしまい作業効率などに影響するからである。
是非、みなさんも v1.48 の Settings Sync を使って、いつでも、どのデバイスでも、同じ開発環境で最適な開発を行ってほしい。VS Code最高ですね。
それでは、ステキな開発ライフを。