【ESP32】 開発環境構築(Mac / VSCode / PlatformIO IDE)Lチカ
ESP32-DevKitC-32D を使って、Wi-Fiモジュールを使った開発に手を出してみたくなり、やっと ESP32 を手に入れた。今回は、初歩の開発環境構築とLチカについて、備忘録として残しておく。
ESP32-DevKitC-32Dに関して
ESP32シリーズは、Wi-FiとBluetoothを内蔵する低コスト、低消費電力なSoCのマイクロコントローラである。
wikipedia
SoCとは、「System on Chip」のことであり、1個の半導体チップの上にシステムの動作に必要な機能が実装されている。

簡単な説明にすると、「Wi-FiとBluetoothが使える便利で安価なマイコン」である。詳細は、ESP32 Datasheet を確認してほしい。
そして、今回すぐに開発できるように、ESP32-DevKitC-32Dを購入した。(これだけですぐにLチカまで試せるので、ちょっと便利だったw)
この開発ボードには、以下が備えられている。
- ESP32-WROOM-32D のマイコン・モジュール
- モジュールは、ESP32のSoCを内蔵し、他の基板上に簡単に実装できるように、アンテナやメモリ、水晶振動子などのサポートコンポーネントが搭載されている。
- モジュールで技適も取得されている:工事設計認証番号211-171102
- PCと接続するシリアル↔USB変換モジュール
- 電源供給のための3端子レギュレータIC
- USBの5Vを3.3Vに変換する
- 書き込み時のオート・リセット回路
- 2.5mmピッチのピンヘッダ
また、PCと接続するためには、microUSB-B が必要だったので、Macと接続するために USB TypeC のケーブルを購入した。
開発環境に関して
開発環境に関しては、言語やプラットフォーム、フレームワーク、ライブラリなど含め、総合的に判断する必要があるが、現在では様々な選択肢がある。
ESP-IDF (Espressif IoT Development Framework)
- Repository
- ESP32 の公式開発フレームワーク(すべての機能へアクセスできる)
- C++
-
- Arduino core for the ESP32
- C++
- Arduino IDEで開発がしやすく、初心者でも取り組みやすい(最近メジャーかな?)
MicroPython
-
- Moddable
- JavaScript for IoT
- ESP-IDFに依存している
- Mongoose OS
- IoT開発ボード用のOS
- Webブラウザ内でコーディングから書き込みまで完結する
- Moddable
今回は、ライブラリや文献の多さを考慮して、Arduinoで開発することとした。ただ、Arduino IDEはシンプルでわかりやすいメリットがありつつも、コード補完などがなかったりと開発環境としては微妙だった。そんな中、VSCode + PlatformIO IDE の開発環境が最高だったので、紹介する。
VSCode(Visual Studio Code)のインストール
Download Visual Studio Code - Mac, Linux, Windows
公式からダウンロード後、インストールすることができる。
PlatformIO IDEのインストール
VSCodeを起動し、拡張機能より「PlatformIO IDE」と検索して、インストールする。

プロジェクトの作成
PlatformIO: HOME から、「New Project」を選択し、以下の項目を設定する。
| 項目 | 内容 |
|---|---|
| Name | プロジェクトの任意の名前を指定 |
| Board | ターゲットのボードを指定 今回は、「Espressif ESP32 Dev Modeule」 |
| Location | プロジェクトの保存場所 デフォルトは、書類>PlatfromIO>Projectsの中になっている。 チェックマークを外すことで、直接パスを指定することができる。 |

これだけで、プロジェクトの雛形が作成される。
|- .pico |- .vscode |--include | |- header.h |--lib | |--Bar | |--docs | |--examples | |--src | |- Bar.cpp | |- Bar.h | |- library.json |--src |- main.cpp |--test | |--Foo | |- test.cpp |- .gitignore |- platformio.ini
| 項目 | 内容 |
|---|---|
| .pio | buildしたファイルやProjectごとにインストールしたライブラリ等が配置される。 |
| .vscode | vscodeの各種設定ファイルが配置される。 |
| include | srcフォルダにあるプロジェクトソースファイルのヘッダーファイル。#include "header.h"を使用して呼び出す。 |
| lib | プロジェクトの(プライベート)ライブラリ。PlatformIOがlib配下のライブラリを静的ライブラリにコンパイルし、実行可能ファイルにリンクしてくれる。lib / your_library_name / src /にソースコードとヘッダーファイルを入れる。また、マニフェストファイル library.json にライブラリの情報を定義しておくことができる。main.cppからは、#include <Bar.h>で呼び出す。 |
| src | プロジェクトソースファイル。main.cppがソースコードである。 |
| test | ユニットテスト。詳細は、こちら |
| .gitignore | .git管理の対象外にする項目を定義する |
| platformio.ini | プロジェクトの設定ファイル |
個人的に、PlatformIOが気に入った理由としては、lib配下でプライベートライブラリを作成できるので、main.cppのコードが煩雑にならずに書くことができる点が挙げられる。ただし、オブジェクトの生成などをすることでメモリ管理が必要になる場合もあるので、プロジェクトの大きさとマイコンなどの性能に依存すると思われる。
シリアル通信のボーレート変更
シリアル通信のボーレートがデフォルトでは、9600になっているので、プロジェクトの設定ファイルに、monitor_speed = 115200を追加して変更しておく。
[env:esp32dev] platform = espressif32 board = esp32dev framework = arduino monitor_speed = 115200
追加の設定が必要であれば、公式ドキュメントを参照して欲しい。
PlatformIOのツールバー
VSCodenの下部に、PlatformIOのツールバーが表示される。

左から、以下の機能にアクセスができるようになっている。
- Home:PlatformIOのHOME画面を開く
- Build:src/main.cppをビルドする
- Upload:ビルドしたファイルをターゲットデバイスにアップロードする
- Clean:ビルドファイルを削除する
- Serial Monitor:シリアル通信モニターを開く
- New Terminal:PlatformIO Core (CLI)を開く。全てコマンドでPlatformIOの操作ができる。(
pio,platformio) - Project environment switcher:複数のプロジェクトファイルを切り替えることができる
Lチカ試験
マイコンにおけるHelloWorld的なLチカ試験をやってみた。
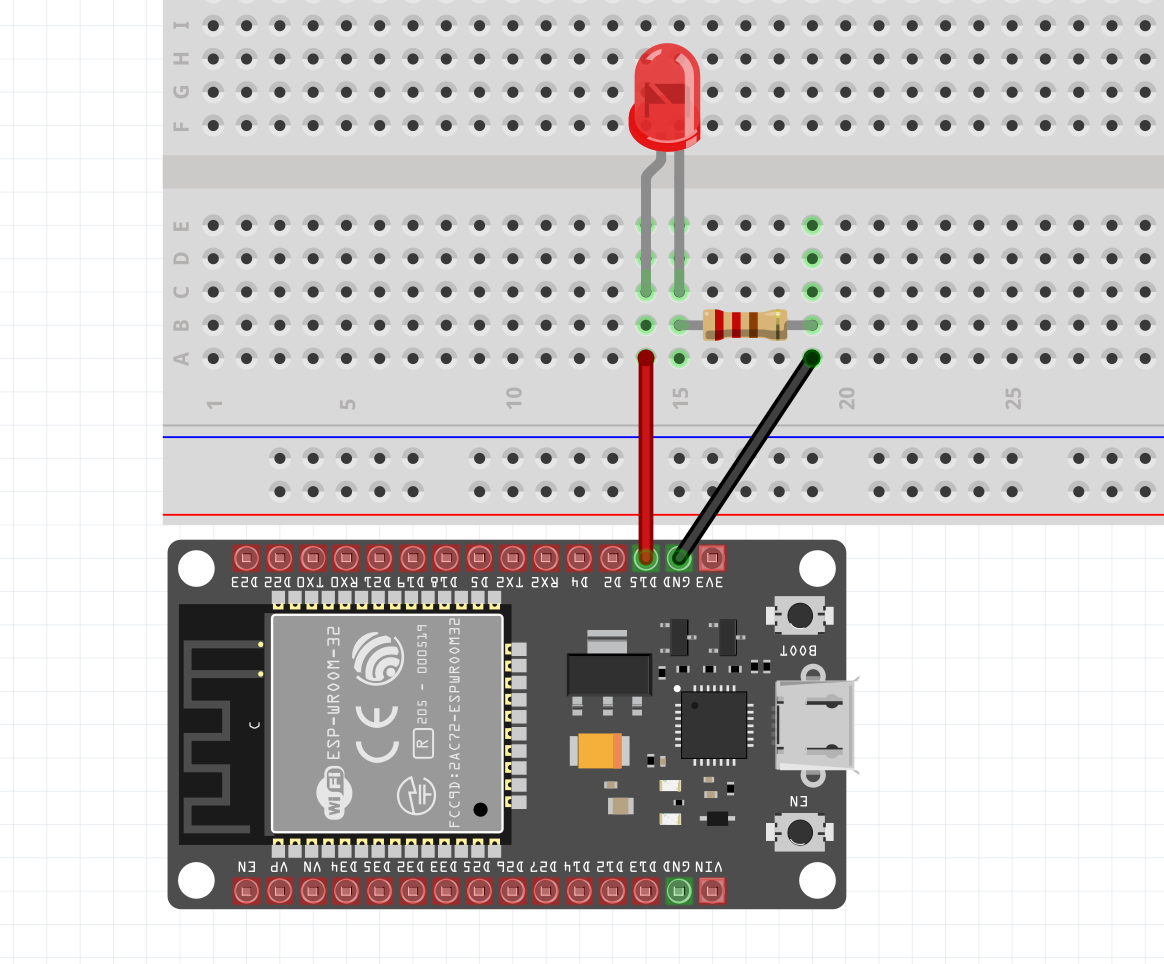
回路は以下のようにした。接続するピンが異なる場合、#define LED_PIN 15の部分を該当するピン番号に変更して欲しい。

#include <Arduino.h> #define LED_PIN 15 void setup() { // put your setup code here, to run once: Serial.begin(115200); delay(100); Serial.printf("Program Start\n"); pinMode(LED_PIN, OUTPUT); } void loop() { // put your main code here, to run repeatedly: digitalWrite(LED_PIN, HIGH); Serial.printf("LED_PIN - HIGH\n"); delay(1000); digitalWrite(LED_PIN, LOW); Serial.printf("LED_PIN - LOW\n"); delay(1000); }
- ソースコードをビルドする
- PCとESP32-DevKitC-32DをUSBケーブルで接続する
- ESP32-DevKitC-32Dにビルドしたファイルをアップロードする
- シリアル通信モニターを起動して、出力を確認する
- LEDが1秒毎に点滅すれば、無事に実行できたことになる
まとめ
ESP32の動作確認およびプログラムの書き込み環境を準備することができた。
これから色々と試験をできるのが楽しみである。

